List
Use the List entity to create SharePoint Lists and Libraries
1
2
3
4
5
6
7
8
9
10
11
12
|
<Site Url="{url}" Title="{title}" OwnerLogin="{owner}" Template="STS#0" LCID="1033" StorageQuota="1024" TimeZoneId="4">
<RootWeb LCID="1043" Title="{title}" Url="{url}" Description="{description}">
<Properties>
<Property Name="WebTemplate">Project</Property>
<Property Name="WebTemplateVersion">1.0.0.0</Property>
</Properties>
<Lists>
<List Title="Requests" TemplateType="100" Url="Lists/Requests">
</List>
</Lists>
</RootWeb>
</Site>
|
Add a basic document library and basic list
The syntax for adding a basic document library is:
1
|
<List Url="projectdocuments" TemplateType="101" Title="Project documents" />
|
The syntax for adding a basic list is:
1
|
<List Url="Lists/status" TemplateType="100" Title="Status" />
|
An example of a template can be found here.
Add content type to list
A content type can be added to a list as follows:
1
2
3
4
5
6
7
|
<Lists>
<List Url="Bibliotheek" TemplateType="101" TemplateFeatureId="00bfea71-e717-4e80-aa17-d0c71b360101" ContentTypesEnabled="True" Title="Bibliotheek">
<ContentTypes>
<ContentType ParentContentTypeId="0x010100B8490113CE537749BB3E621DCFADEA77" Name="Basisdocument"/>
</ContentTypes>
</List>
</Lists>
|
An example of a template can be found here.
Add multiple values choice field to document in document library
Via a template it is possible to upload a document to a document library and provide metadata with it. As metadata you could provide for example multiple values for a choice field. This works as followed:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<List Url="projectdocuments" TemplateType="101" Title="Project documents">
<Fields>
<Field InternalName="MAVDocumentType" DisplayName="Document type" Id="24d8502c-48af-4de3-88ff-de9b3948d663">
<![CDATA[<Field Name="MAVDocumentType" FromBaseType="FALSE" Type="MultiChoice" DisplayName="Document type" Required="TRUE" EnforceUniqueValues="FALSE" Indexed="FALSE" FillInChoice="FALSE" Group="Mavention Sitekolommen" ID="{24d8502c-48af-4de3-88ff-de9b3948d663}" StaticName="MAVDocumentType"><CHOICES><CHOICE>AANGIFTE</CHOICE><CHOICE>AANMANING</CHOICE><CHOICE>AANMELDING</CHOICE><CHOICE>AANVRAAG</CHOICE><CHOICE>ADVIES</CHOICE><CHOICE>AFMELDING</CHOICE></CHOICES></Field>]]>
</Field>
</Fields>
<RootFolder Name="">
<Files>
<File Name="Loremipsum.docx" FileSource="assets/Loremipsum.docx" Overwrite="true">
<Properties>
<Property Name="Title">Lorem ipsum</Property>
<Property Name="MAVDocumentType">AANVRAAG;AFMELDING</Property>
</Properties>
</File>
</Files>
</RootFolder>
</List>
|
An example of a template can be found here.
Add value to taxonomy field in list content type for uploaded document
This template shows how to add a value for an uploaded document for the taxonomy field via provisioning. To accomplish this we need to do the following:
- Add the taxonomy field
- Add the content type
- Add the list
- Upload the document to the list
- Add the properties of the document (title value and taxonomy value)
Of course the termstore is different on each tenant. For the template to work, you will need to specify the content from the termstore on your tenant in to the taxonomy field.
An example of a template can be found here.
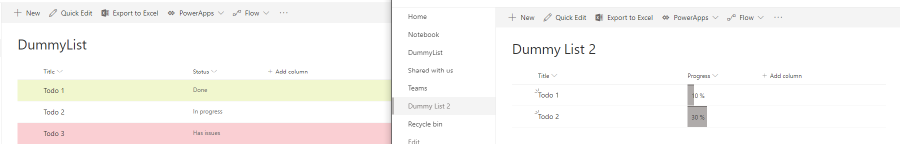
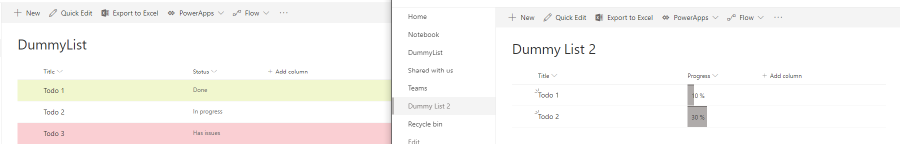
In a SharePoint list it’s possible to add view or column formatting.

With a Make template it is possible to add column formatting. This can be done as follows:
1
2
3
4
5
6
|
<Fields>
<Field Id="fcd973d9-f328-4449-828b-5bb0af286ad5" InternalName="MAVProgress" Title="Progress">
<![CDATA[<Field ClientSideComponentId="00000000-0000-0000-0000-000000000000" CustomFormatter="{
 "$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
 "elmType": "div",
 "children": [
 {
 "elmType": "span",
 "txtContent": "=(100 * @currentField) + ' %'",
 "style": {
 "padding-left": "8px",
 "white-space": "nowrap"
 }
 }
 ],
 "attributes": {
 "class": "sp-field-dataBars"
 },
 "style": {
 "padding": "0",
 "width": "=if(@currentField > 1, '100%', if(@currentField < 0, '0', (100 * @currentField) + '%'))",
 "box-sizing": "border-box"
 }
}" Decimals="2" `<mark>DisplayName="Progress"</mark> `Format="Dropdown" Max="1" `<mark>Name="MAVProgress"</mark> ` Percentage="FALSE" Required="TRUE" `<mark>Title="Progress"</mark> ` Type="Number" `<mark>ID="{fcd973d9-f328-4449-828b-5bb0af286ad5}" StaticName="MAVProgress"</mark> ` ColName="float1" RowOrdinal="0" />
]]>
</Field>
</Fields>
|
The data you’re seeing within the CDATA entity is coming literally from SharePoint.
First make an example in a SharePoint site collection of the column formatting. Then browse to the SharePoint site collection with an app like SP Insider (plugin in Chrome) or the SharePoint Online Client Browser and look for that column. Copy the contents of the “SchemaXml” of that column and paste it within the CDATA entity. You can delete properties like “SourceID” and “Version”.
Make sure the values of the properties within the field entity match with those within the CDATA entity (Highlighted in yellow)
It’s not possible (yet) to add view formatting with a Make template. If you would like to have view formatting, you can use a PnP template for that. With a playlist, you can combine a Make and a PnP template.
A complete example on how to deploy a SharePoint site collection with a list with column formatting and a list with view formatting can be found here.
Add view to list
A view can be added to a list:
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<Views>
<View DefaultView="true" IncludeRootFolder="false" Hidden="false" Paged="true" RowLimit="30" Title="All Items" ViewType="HTML">
<ViewFields>
<FieldRef Name="LinkTitle"/>
<FieldRef Name="MAVProgress"/>
<FieldRef Name="Created" />
<FieldRef Name="Author" />
<FieldRef Name="Modified" />
<FieldRef Name="Editor" />
</ViewFields>
<ViewQuery><OrderBy><FieldRef Name="Created" /></OrderBy></ViewQuery>
</View>
</Views>
|
The “Views” entity is a child of the “List” entity. Within the “Views” entity you can specify multiple “view” entities. Each “View” entity resembles a different view.
The “FieldRef” entity contains a property called “Name”. In this property you specify the internal name of the column.
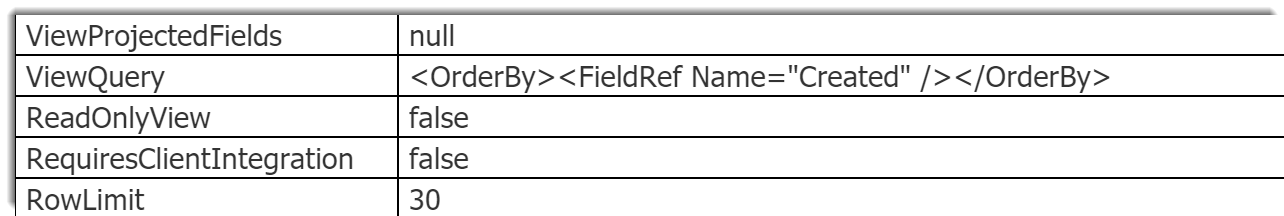
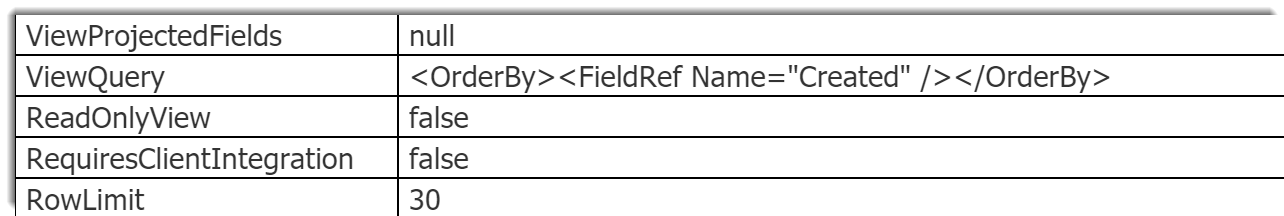
Within the “ViewQuery” entity you specify how the query of the view should be. It looks more complicated then it is. The value within the entity should contain escaped XML. If I unescape the current value, it looks like this:
1
|
<OrderBy><FieldRef Name="Created" /></OrderBy>
|
Of course a query can be very complex and it is hard to guess how it should look like within a template. The best way to obtain a query is to make a SharePoint example site collection. In this site collection you create the view that you would like to have. Then browse to the SharePoint site collection with an app like SP Insider (plugin in Chrome) or the SharePoint Online Client Browser and look for that view. Copy the contents of the “ViewQuery” and paste it in a tool in which you can escape XML.

When the value has been escaped you can paste it in the Make template within the “ViewQuery' entity.
An example of a template can be found here.
Set default column value in document library
Use the following syntax in your template to set the default column value:
1
2
3
4
5
6
7
8
9
|
<List Url="cars" TemplateType="101" TemplateFeatureId="00bfea71-e717-4e80-aa17-d0c71b360101" ContentTypesEnabled="True" Title="Cars">
<ContentTypes>
<ContentType ParentContentTypeId="0x01010042F48D61041E45C69FDE5AD9148DD0E9" Name="Car"/>
<ContentType GetObjectBy="DisplayName" Title="Document" ObjectAction="Delete"/>
</ContentTypes>
<DefaultColumnValues>
<DefaultColumnValue FieldInternalName="MAVConstructionYear" FolderRelativePath="/">{ConstructionYearCar}</DefaultColumnValue>
</DefaultColumnValues>
</List>
|
The value of the default column value in this example is {ConstructionYearCar}. This is a placeholder that you need to define in your json. By doing so you are able to set the value via the Make UI. You could also place a hardcoded value in here.
An example of a template can be found here.
Delete default content type for list
If you enable content types for a list and you add a custom content type, the default content type of the list is also present.
You can use the following entity to delete this default list content type:
1
2
3
4
|
<ContentTypes>
<ContentType ParentContentTypeId="0x01004CF01C6865607E40A7986EC7F108180C" Name="Car"/>
<ContentType GetObjectBy="DisplayName" Title="Item" ObjectAction="Delete"/>
</ContentTypes>
|
An example of a template can be found here.
Add content type documentset to library and deploy as item with properties
The following example shows how you can add the default documentset as content type to a library and add it as an item with properties.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<List Url="Bibliotheek" TemplateType="101" TemplateFeatureId="00bfea71-e717-4e80-aa17-d0c71b360101" ContentTypesEnabled="True" EnableFolderCreation="False" Title="Bibliotheek" OnQuickLaunch="True" >
<ContentTypes>
<ContentType ParentContentTypeId="0x0120D520" Name="Documentset"/>
</ContentTypes>
<RootFolder Name="">
<Folders>
<Folder Name="01. Offerte en opdracht"/>
<Folder Name="02. team"/>
</Folders>
</RootFolder>
<ListItems>
<ListItem ContentTypeId="0x0120D520" GetObjectBy="InternalName">
<Properties>
<Property Name="FileLeafRef">01. Offerte en opdracht</Property>
<Property Name="Title">01. Offerte en opdracht</Property>
<Property Name="DocumentSetDescription">Deze folder bevat de documenten mbt de offerte en opdracht</Property>
</Properties>
</ListItem>
<ListItem ContentTypeId="0x0120D520" GetObjectBy="InternalName">
<Properties>
<Property Name="FileLeafRef">02. team</Property>
<Property Name="Title">02. team</Property>
<Property Name="DocumentSetDescription">Deze folder bevat documenten van het uitvoerend team</Property>
</Properties>
</ListItem>
</ListItems>
</List>
|
An example of a template can be found here.